JSP&サーブレットで作ったアプリをherokuにデプロイする方法
2021-04-23

はじめに
ある日、Eclipceを使ってサーブレット&JSPで簡単なアプリを作りました。
せっかくだから公開したいと思い、herokuでデプロイすることにしましたが、ここがどうやら鬼門のようで、ググって出てくる他の初心者のみなさんと同様に、とんでもなくハマりました(約30時間)。
「絶対にデプロイできる方法(¥5,000)」みたいなnoteもあってなんかムカついたので、絶対自力で成功してやる!!!そしてやり方を無料で公開してやる!と決意し、無事成功したので、ここに書き残します。私の屍を超えてください。
当時の筆者の状況
・Java歴2ヶ月
・ターミナル操作は多少できる
・GitHubはブラウザからのアップロードならできる(ターミナルからのコマンド操作はできない)
心構え
Javaで作ったアプリをherokuにデプロイする際は、Mavenを導入し、正しく設定する必要があります。
Mavenはビルド自動化ツールといって、必要なプラグインやゴールをpom.xmlというファイルに書いておけば、コンパイルやテストの実行、JARファイルの作成など面倒なことを一気にやってくれるものです。
このMavenが1番のつまづきポイントだったので、初心者の方はここを乗り越えるのをがんばってください。
この記事で説明しないこと
・GitHubの使い方
・herokuアカウントの作り方
・ターミナルの使い方
※herokuへのデプロイ方法はいくつかありますが、この記事ではGitHub連携を使用します。
目次
1.Mavenをインストール
2.環境変数の設定
3.Eclipseの設定
4.Mavenプロジェクトへの変換
5.herokuでの作業
早速始めましょう!
1.Mavenをインストール
まずはMavenをインストールします。やり方は、
・brewインストール
・公式サイトからダウンロード
の2種類あります。お好きな方を選んでください。
brewインストール
(Homebrewがインストールされている必要があります。)
ターミナルで以下のコマンドを実行します。
$ brew install maven
公式サイトからダウンロード
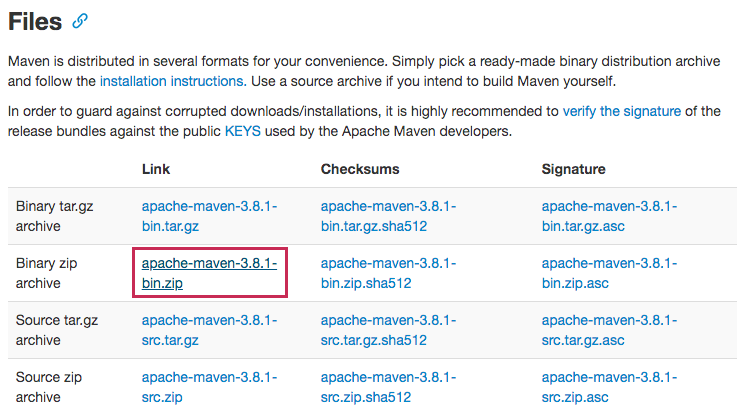
こちらのサイトからダウンロードします。「Binary zip archive」を選びます。

ファイルを解凍したら、windowsであればC:/、macであれば/usr/local/など好きな場所に移動します。
2.環境変数の設定
Mavenのバージョンはご自身がダウンロードしたものに合わせてください。
Windows10の場合
1.スタートボタン > Windowsシステムツール > コントロールパネル > システムとセキュリティ > システム > システムの詳細設定 > 詳細設定 > 環境変数 を順にクリック
2.「システム環境変数(S)」の「Path」を選択し、「新規(W)」ボタンをクリック
3.「C:\apache-maven-3.8.1\bin」を追加する
macの場合
ログインシェルがbashなら
open ~/.bash_profile
zshなら
open ~/.zprofile
で設定ファイルを開き、
export PATH=/usr/local/apache-maven-3.8.1/bin:$PATH
を追加します。
ログインシェルがわからない場合は、
echo $SHELL
で調べられます。
brewインストールした場合はファイルの配置場所が/Libralyなどになっているかと思うので、/usr/local/の部分を/Libraly/に変えてください。
追加できたら、以下のコマンドで設定を反映させます。
source ~/.bash_profile
または
source ~/.zprofile
正常にインストールできたか確認
コマンドプロンプトやターミナルで、以下のコマンドを入力します。
mvn --version
Apache Maven 3.8.1などのように、バージョンが表示されればインストール完了です。
3.Eclipseの設定
Mavenがインストールできたら、EclipseでMavenが使えるように設定をする必要があります。
Mavenプラグインのインストール
Eclipse2019-9以降を使っている場合、プラグインは最初から入っているのでインストール不要です。
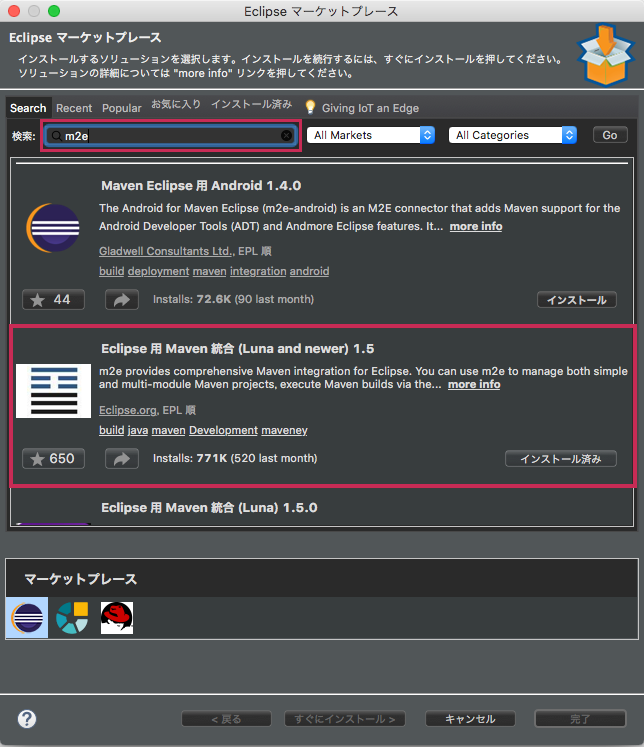
それ以前の場合は、ヘルプ > 「Eclipseマーケットプレース」をクリック > 「m2e」で検索 > 「Eclipse用 Maven 統合(Luna and newer)1.5」をインストールします。

Mavenプラグインの設定
次に、Mavenプラグインの設定をします。
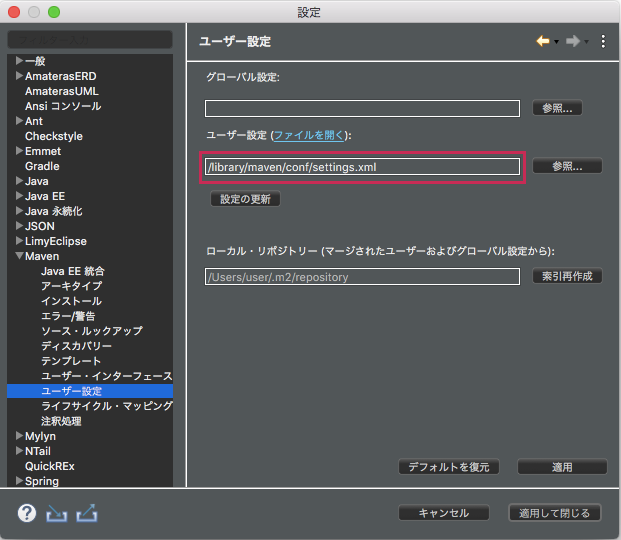
設定 > Maven > ユーザー設定を開き、ユーザー設定の所に以下のパスを入力します。
/usr/local/maven/conf/settings.xml

4.Mavenプロジェクトへの変換
Mavenプラグインの設定ができたら、動的webプロジェクトとして作ったアプリをMavenプロジェクトに変換する必要があります。やることは以下7つです。
1.新規Mavenプロジェクト作成
2.フォルダ作成・設定変更
3.ファイルのコピー
4.pom.xmlの記述
5.Procfileの作成
6.ビルド
7.GitHubへのアップロード
順番に見ていきましょう。
4-1.新規Mavenプロジェクト作成
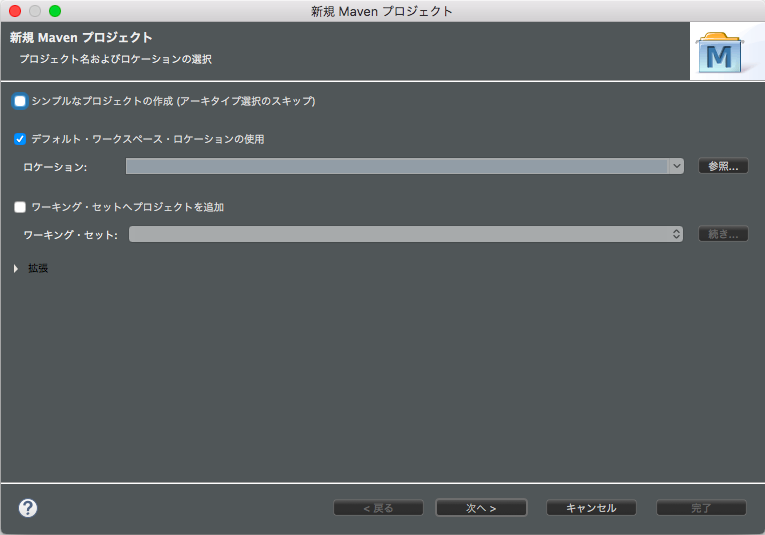
ファイル > 新規作成 > Mavenプロジェクト > 次へをクリック

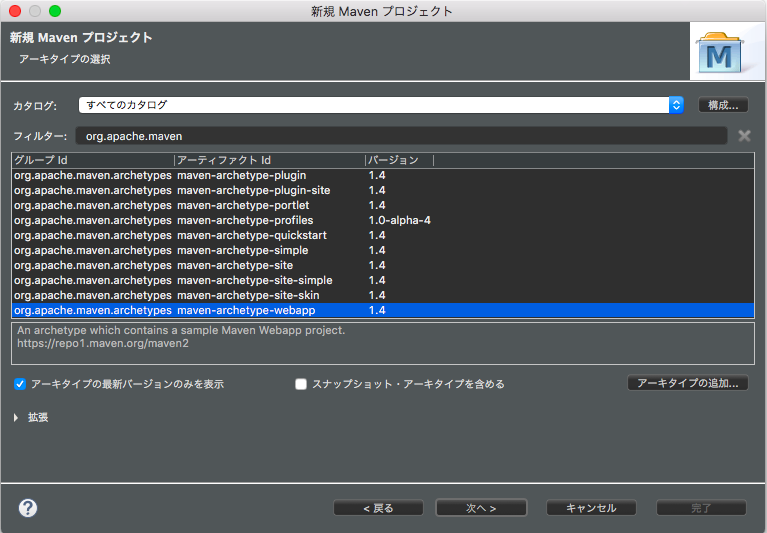
アーキタイプは「maven-archetype-webapp」を選択

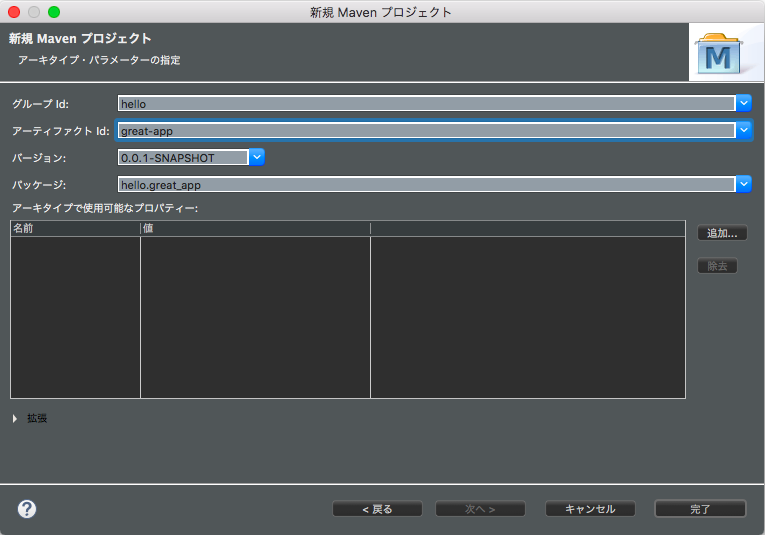
グループidとアーティファクトidを決めて、「完了」をクリック

4-2.フォルダ作成・設定変更
次に、フォルダ作成・各種設定変更をします。
srcフォルダの中に、以下のような階層で新しいフォルダを作ります。
mainフォルダだけは自動で作成されているので、その中にjavaフォルダを作り、test/javaフォルダは新しく作ってください。
src
├─main─java
├─test─java
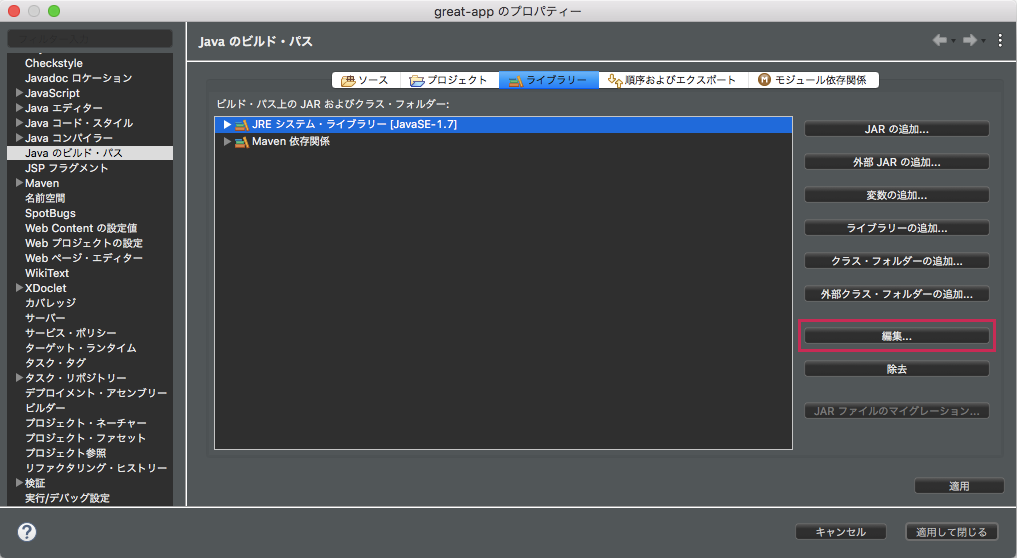
作成したプロジェクト名を右クリック > プロパティ > Javaのビルド・パス > JREシステムライブラリーを選択し、右側の「編集」をクリック

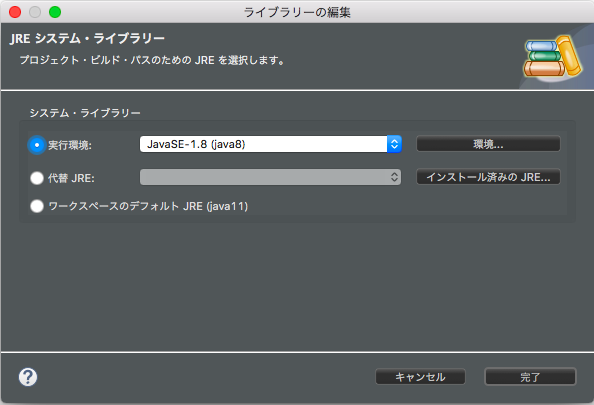
実行環境をJava8に変更し、完了をクリック

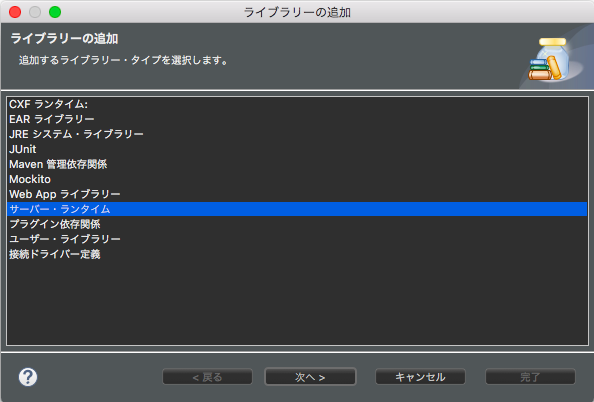
先ほどのプロパティ画面右側の「ライブラリーの追加」をクリック サーバー・ランタイムを選択し、次へをクリック

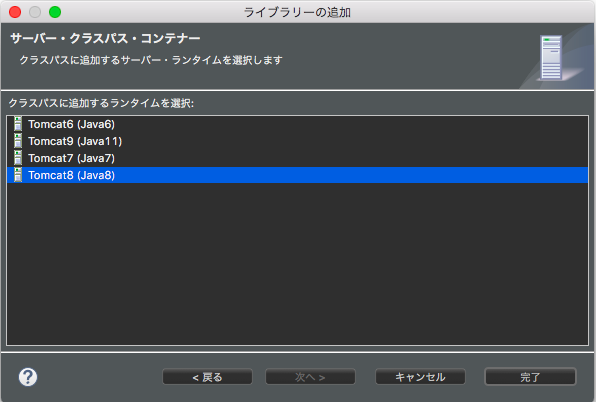
Tomcat8を選択(Tomcat9でも可)、完了をクリック

4-3.ファイルのコピー
元の動的webプロジェクトから、新しいMavenプロジェクトにファイルをコピーします。
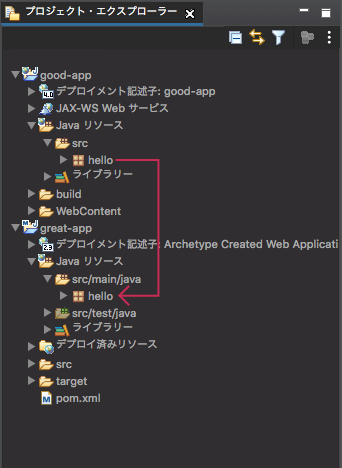
Javaリソース/src以下のパッケージやファイルを、Javaリソース/src/main/java以下にコピー

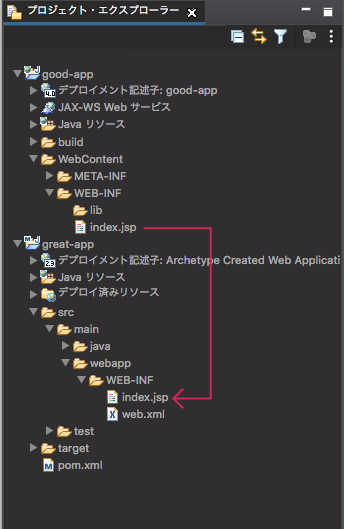
WebContent/WEB-INF以下のファイルを、src/main/webapp/WEB-INF以下にコピー

4-4.pom.xmlの記述
次に、Mavenの設定ファイルであるpom.xmlに記述を追加していきます。
<dependencies>に以下を追加
|
|
<plugins>に以下を追加
|
|
※もし<plugins>の親要素に<pluginManagement>タグがあったら削除してください。これがあるとherokuがwebapp-runner.jarを認識できないようで、謎のエラーに悩まされました。
4-5.Procfileの作成
プロジェクトのルートディレクトリにProcfileという名前のファイルを作成し、以下の1行を記述する。
web: java $JAVA_OPTS -jar target/dependency/webapp-runner.jar --port $PORT target/*.war
※必ずルートディレクトリに配置するのと、ファイル名の頭文字は大文字にしてください。そうしないと、herokuに認識されずエラーになります。
4-6.ビルド
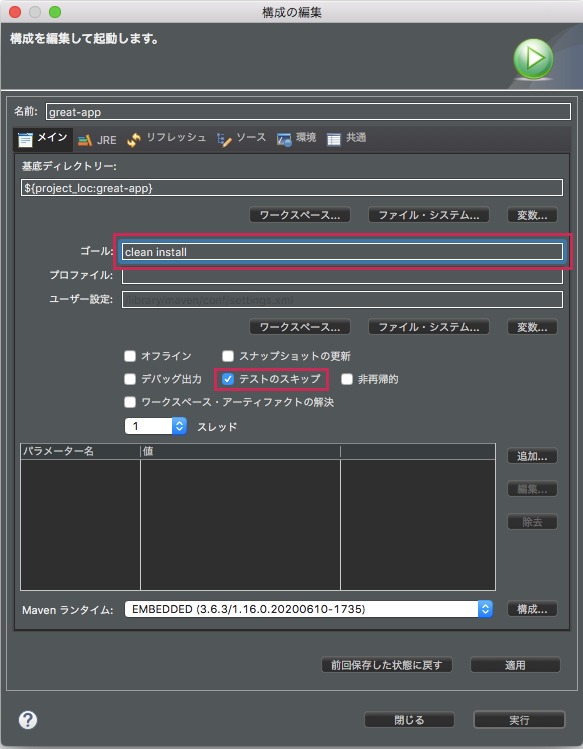
pom.xmlを右クリック > 実行 > Mavenビルドを選択し、ゴールを「clean install」にし、「テストのスキップ」にチェックを入れ、ビルドを実行

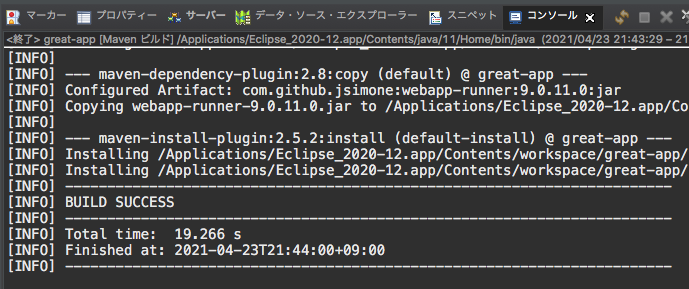
BUILD SUCCESSが表示されればOKです。

4-7.GitHubへのアップロード
ビルドが終わったら、できたソースコードをGitHubにアップロードしておいてください。
5.herokuでの作業
Mavenビルドができたら、今度はheroku側での作業に移ります。herokuアカウントはあらかじめ作成しておいてください。やることは以下4つです。
1.アプリの作成
2.ビルドパックの設定
3.GitHub連携
4.デプロイ
5-1.アプリの作成
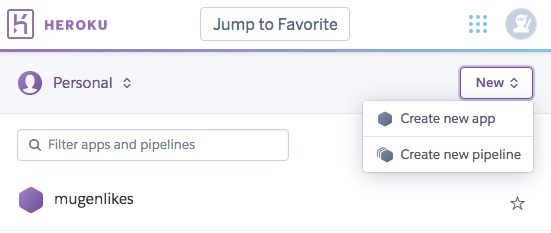
Personalページ右上の「New」 > 「Create new app」を選択

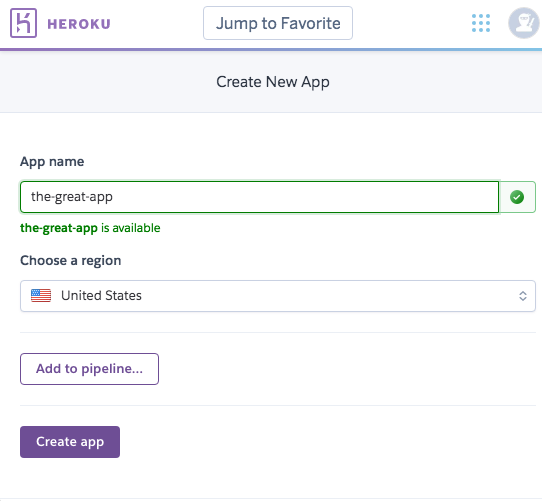
アプリ名を決めて、「Create app」をクリック
(great-appは使えないと言われたのでthe-great-appにしました。)

5-2.ビルドパックの設定
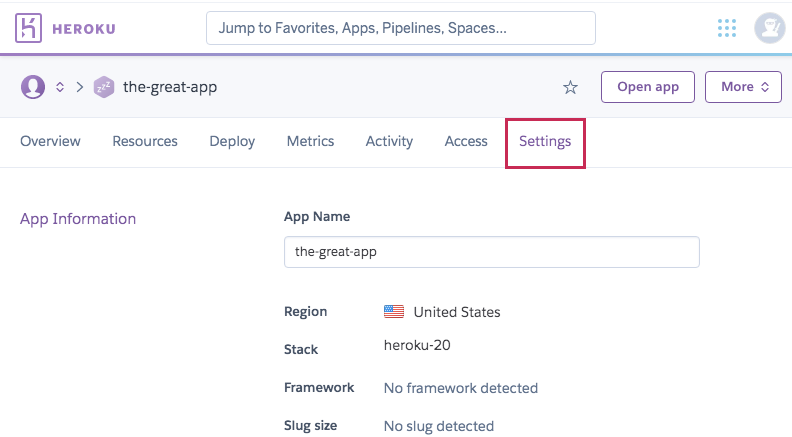
アプリページのメニューから「Settings」を選択

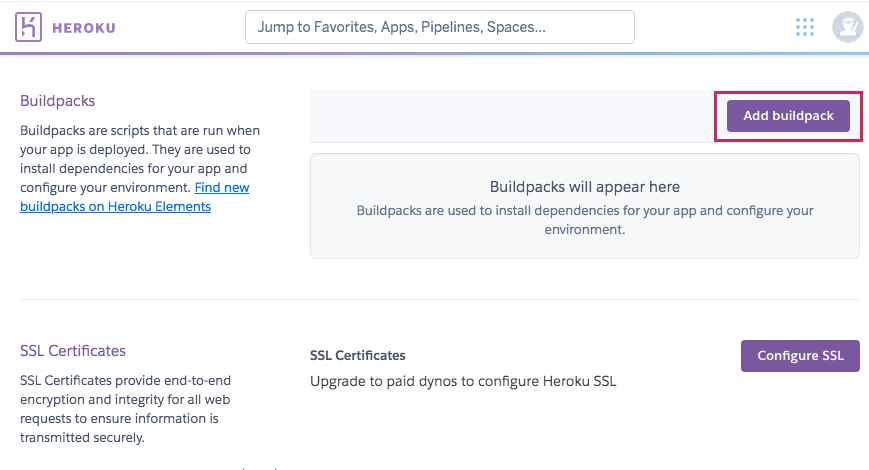
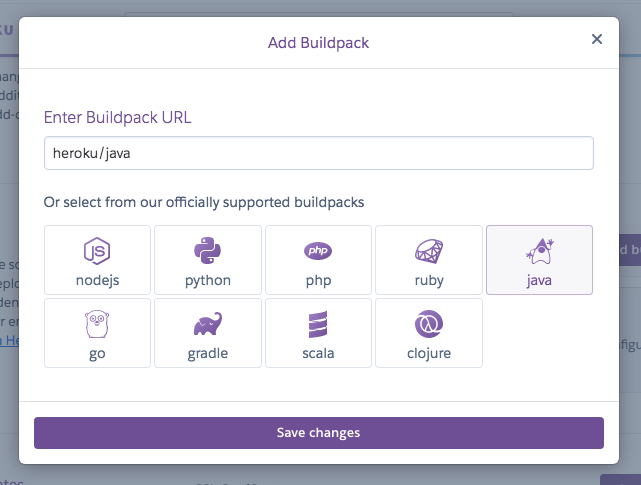
「Add buildpack」をクリック

javaを選択し、「Save changes」をクリック

5-3.GitHubと連携する
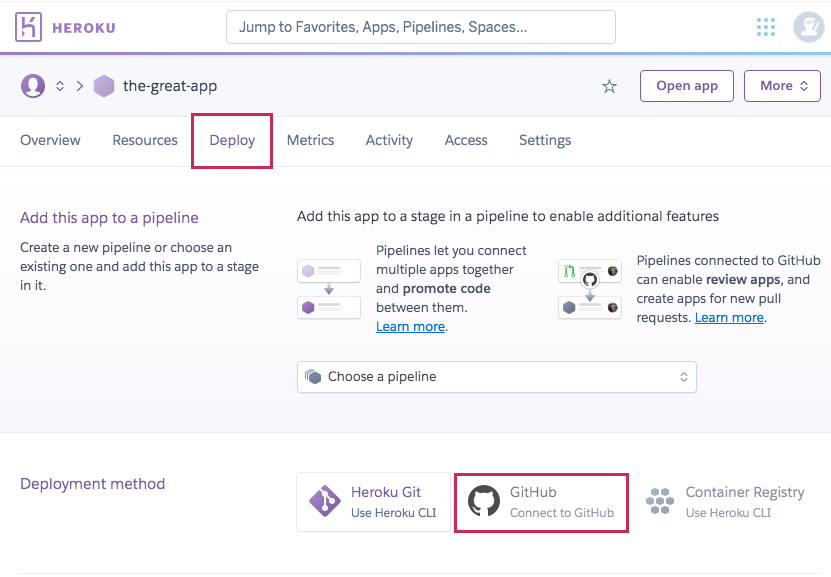
アプリページのメニューから「Deploy」を選択し、「GitHub」ボタンをクリック

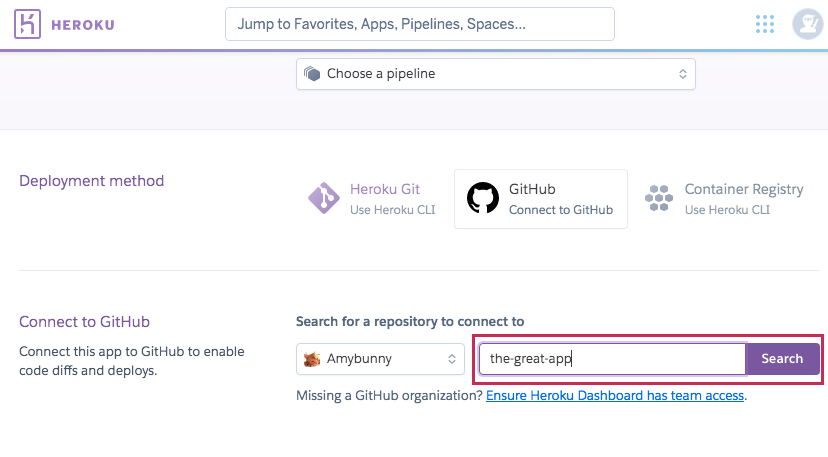
作ったアプリが保存されているリポジトリ名を入力し、「Search」ボタンをクリック

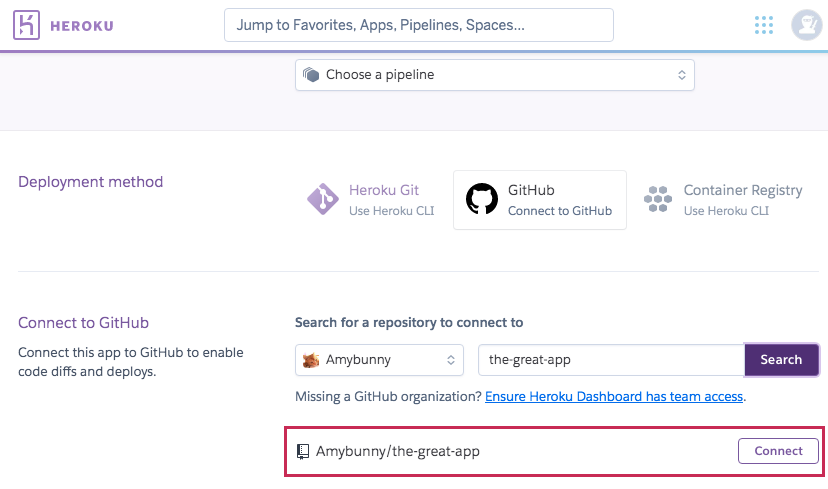
該当のリポジトリ名が表示されるので、「Connect」をクリック

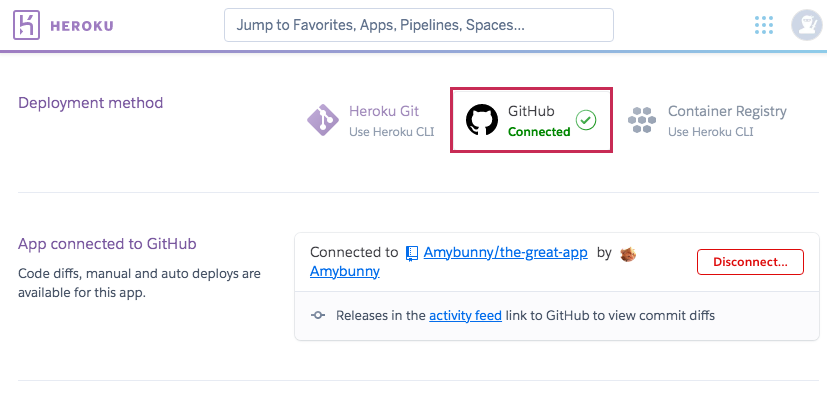
無事連携されると、GitHubボタンに「Connected」と表示されます。

5-4.デプロイする
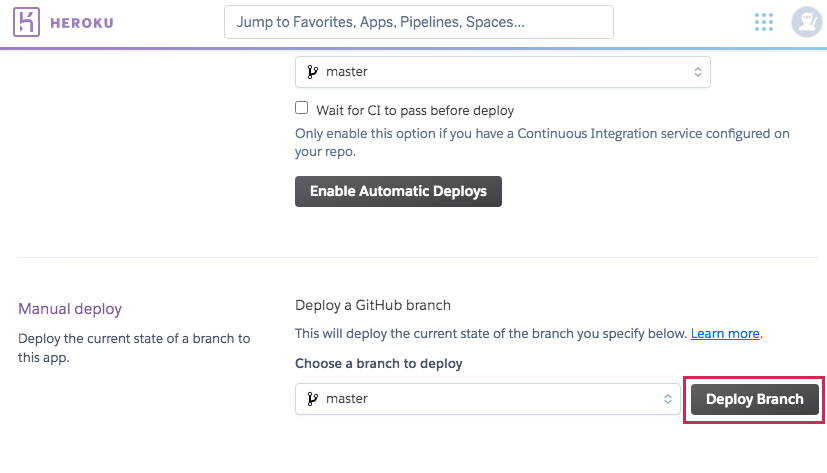
GitHub連携すると、Deployページの一番下に「Deploy Branch」というボタンが表示されるので、それをクリック

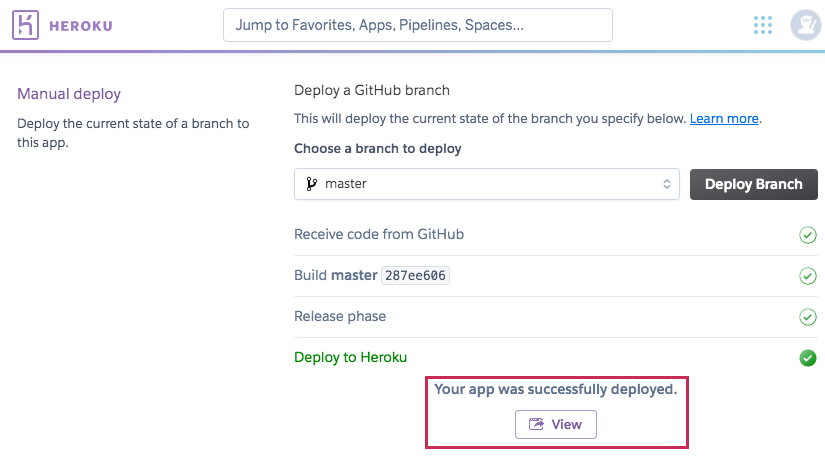
無事デプロイできたら、以下のように「Your app was successfully deployed.」と表示され、「View」ボタンをクリックすると、アプリが見られます。

※herokuにデプロイすると、アプリのURLが変わってしまうことに注意してください。例えば、ローカルでリダイレクトURLを「/great-app/index.jsp」にしていた場合、herokuでは「/index.jsp」にしないと正常に動きません。
これは、ローカルだと「localhost:8080」を起点としていたのに対し、herokuでは「great-app」が起点となるからだと思います。これも結構ハマったポイントでした。
おわりに
こうしてできたのが無限いいねです。長い戦いでした。